When you look at the broad field of optimization for your online activities, you are probably essentially motivated to improve “conversion and retention“.
Since that final goal is bound to so many steps and things to consider, I have created a little “overview” graphic for you:
and each area has its special requirements and is much more complicated that you would probably grasp on the first view:
- Findability covers so much knowledge in SEO, Content Marketing or online advertising in general, that we will not dive too deep into that topic here on smyln.
- Functionality is basically also known as “quality assurance” or QA: it is the most boring part of that circle, but if you ever bumped into a non-functioning form in an online shop that you really wanted to use – you know what I mean
- Usability is the sister part of findability and these siblings do not really work without each other. Coming from the SEO side of work: many SEOs find it easier to reach good rankings, if the speed is right and the users stay on the site for some time!
Speed and the impact on success
Just to be clear: speed alone does not grant your success.
If you do not offer to solve a problem for your users, your site can load faster than anything on the web and you will still have no success!
So: “Usability” accounts here in all its aspects and especially for “clarity“.
Offer the user something useful and when your site then loads lighting fast, you will see the conversion rates go up.
Also your SEO activities must cover a lot of ground AND you need links from the outside world to be found. For all these little steps on a site, I refer you to RYTE.com – a tool I am using for years to just follow checklists of improvements on a page.
You should be aware that speed improvements without the basic SEO implementations are also in vain!
Once you have:
- your conversion clearly in front of you
- understand the basics of “keyword research”
- and making you site pleasing and helpful
we can focus on speed and the wonderful improvements coming along with it – especially if you think “mobile first” and that a lot of free traffic from Google (aka SEO) will depend on your understanding of it.
Speed and what you can (should) do now
Reaching the highest possible speed with your website involves a lot of technical understanding and I will try to break it down in digestible pieces – let us start with 2 major sides of it:
- Page structure and render process
- Server configuration and network aspects
Tools like “Google Pagespeed Insights“, “GTMetrix” or the “Pingdom Speed Test” are first and foremost “renderpath” tools:
These focus on the page structure, checking how fast a web page will be displayed. Tools like that look at all the elements (source, images, scripts, style sheet, etc.) and how fast these can all be stuck together (aka rendered).
So these services and tools focus on the page structure and just complain, if your server is responding slowly.
They offer great hints and tips how to improve your speed, but they can only go so far when it comes to your technology behind the curtain.
Nonetheless: a very good start and here is a fine article how to (practically) use them!
Try to reach “green” at least on the Google tool, is my advice!
When it comes to server configuration, things become a little more complex and you enter a field of individual aspects.
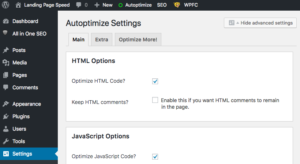
 Are you using WordPress or another CMS? If so: there are plugins to help you optimize your pages (I am using WordPress with the Autoptimize Plugin, for example).
Are you using WordPress or another CMS? If so: there are plugins to help you optimize your pages (I am using WordPress with the Autoptimize Plugin, for example).- Are you behind a CDN network or do you have one in place? I am a big fan of Cloudflare for free and small packages ($20 a month with all the features included is worth a look) and I am combining Amazon AWS Cloudfront for specific needs.
- Do you have your hardware under control? Many cheap cloud-based services sell you a dedicated server, but overbook their “cloud” so high, that your server becomes slow (sometimes).
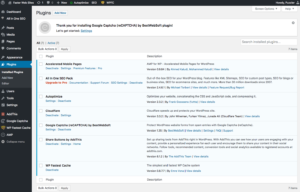
Update: after publication of this post, a few emails have reached me, for optimizing WordPress and what plugins I am using. So, here we go – my list of WordPress plugins:
Most important are:
- Autoptimize
- Cloudflare
- WP Fastest Cache
and that is it! With the right settings your are up to 99% already!
Server response minimum
A good server will answer in a few milliseconds to a request from the network. I brought SMYLN.com down to 25ms (in some cases) and the prerequisite for that is, that the server responds extremely quick in the first place!
That part of work is done in the configuration files of your webserver, PHP and the database (if you are on a Linux server) and takes some experience. But normally these tweaks are done within 3-5 hours, depending on your system. Over time you save millions of seconds for your users!
So let us summarize:
Checklist for speed improvements
- Check your server and network. Response times for pages should go down to 25ms or below on a cable (50Mbit/s+) connection. The network should be fast if you use tools like “ping” or “traceroute”.
- First contact without cookies or sessions: If possible, the first load of your page (if you use PHP or other dynamic languages) should be without cookies or session settings. That is easy to do, if you have a custom solution, harder if you use a CMS. A code snippet can be found in our corporate blog.
- Keep the amount of different objects in your pages to a minimum. The mentioned “renderpath” tools help you to find and combine these objects.
- Increase your caching time. I understand the need for actuality and the “update angst” that a user might see an outdated image. But keeping your cache expiry above 7 days does really help to make everything faster and reach these green levels with Google!
- Keep your images in check. Nobody wants to see a 4 Megabytes picture on the first load. Really: nobody. You can link to those beautiful images in extra pages and offer them there AFTER a click. But keep them out of your landing pages, where you want to “talk” to your potential customer first.
- Lazy load, where possible. All the images that come later on your site: load them later! There are many scripts and tools out there, that help you.
- Test on mobile first! When the developers dive in, we love the desktop. Has been that way and will probably stay that way for a long time. Yet over 50% of users come with smartphones and that is a fact you have to account for. Do your tests on mobile first and the desktop will be much easier to optimize for!
- Error free rendering: often overlooked, but if your HTML is invalid, the load time increases, because the browsers try to fix that error. Even if it looks nice, it costs milliseconds in display! The developer tools of the browsers are your FRIEND!
These are the points I try to implement on projects and my own sites – I hope you get the lust for speed by reading up to here.
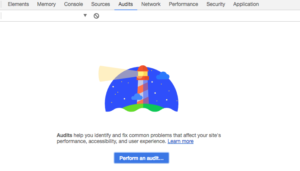
Lighthouse audit
After days of optimizing, you probably reach the level where you want to do the final check for the Google Mobile First index – to see, if your site can blast the barrier for that index well enough!
That audit is part of the Chrome browser and can be found in the development tools (on Mac: Command+Alt+I on Windows: F12 or Control+Shift+I) and then under “Audits”:
All that combined and you are ready to rock! Happy optimizing, contact me for more tips and tricks!